Designing a quick login page may not seem like much. It’s just a form and a submit button after all.
- Simple Login Form In Html With Css Code Free Download Windows 7
- Simple Login Form In Html With Css Code Free Download 32 Bit
Yet if you dig into various login form pages you’ll find a ton of design ideas. And if you have some code snippets to work with you can quickly build login form pages without coding it all from scratch.
Aug 16, 2019 Login Form 8 is an elegant looking simple login form. With the simple neat design, the creator of this template gave us a professional looking form. Use of shadow effects and natural looking web elements this login form is the best example of making use of latest HTML5 and CSS3 framework. Find snippets using HTML, CSS, Javascript, jQuery, and Bootstrap. Toggle navigation. Playground and code snippets for Bootstrap HTML/CSS/JS framework. What is this? Bootsnipp is an element gallery for web designers and web developers, anybody using Bootstrap will find this website essential in their craft.
- Free Bootstrap Login Form Source Code Checkout Below: I have Created two files, first “login.html” & second “style.css” Copt these codes and create new files with given file names. Create/Edit in your IDE or Notepad, this is your choice.
- Jun 25, 2014 Download. A clean and simple login form template with a round submit button and elegant focus states. Nice and Simple Login Form. A nice and simple HTML/CSS login form template. It uses wordpress’s login system. CSS3 Login Form Template. An amazing css3 login form template with only html, css features being used.
This collection offers 10 of the open source login pages you can use & reformat for any web project.
1. Login Page UI
Developer Khaled Mneimneh built this sleek login UI with some basic CSS3 properties.
The rounded input fields are pretty simple to replicate, and the drop shadow effect doesn’t take many lines of code either. This whole thing could easily work on any website given some time editing the styles and colors.
But the one part that stands out to me is the custom gradient in the submit button. That’s some attention to detail.
2. Gradient Form
Tyler Fry developed a fun gradient page with a dark-styled login form.
The part I like most here is the darker background and how it works great with lighter text in the form.
Typically designers stick to dark grey backgrounds for dark pages, but this one looks fantastic using darker hues in the gradient.
Even the input fields have a bit of style when you focus. Look real close, and you’ll see shadow highlights creeping in on focus.
3. Pure HTML5
The paper stack login form is a pretty common technique for designers. We don’t see this as often nowadays thanks to the popularity of flat design.
Yet I’m still a fan of this style and it’s why this HTML5 form by Vladimir Banduristov deserves praise. It works entirely in HTML and CSS with some very clean form input designs.
But it’s the whole page that stands out, and this is a design you could add to practically any website.
This could even work as a template for a custom WordPress login page if you wanted to go that far.
4. Show/Hide Password Field
The basic dark design in this snippet is super clean and easy to use. But that’s not even the focal point.
As you work through the form you’ll notice the password field has a show/hide button. Typically this is used in mobile apps since it’s harder to type in passwords there.
But you could add this feature to all your login fields just to give users some peace of mind. It’ll help people avoid mistaken logins, and it’s not so much a security issue unless someone’s standing right behind the screen.
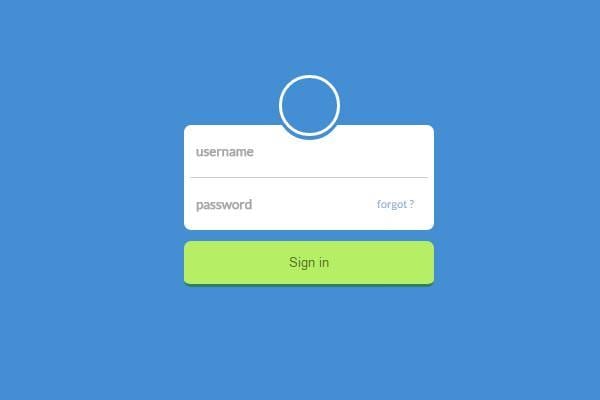
5. Clean Login Form
Here’s a super clean blue login page using some brilliant gradient effects.
The input fields actually have a slight outer glow with light borders and a darker text style. The whole thing is just incredibly professional, and I could see this login form being used on everything from startups to corporate websites.
Overall I’m a big fan of this design with a brilliantly styled login to grab anyone’s attention.
6. Apple Dev Login
Developer Christophe Molina created this Apple-style login field designed for a practice Apple Dev panel.
It’s not something that most Apple users would recognize or even use on a day-to-day basis.
But it’s got a really crazy design style with skeuomorphism and a brilliantly-styled header ribbon.
Not to mention the entire form runs on pure CSS which is a real accomplishment by itself.
7. Animated Form
It’s always fun to add some animation into your UI designs. That’s what this form offers with a brief jQuery-powered form animation.
It’s easy to convert this into a working form field even though the demo doesn’t do much. However, you can also handle user inputs directly in jQuery if that’s more your style.
Overall a pretty darn simple design with a not-so-simple animation. But it should be easy enough to replicate given some time to edit the code.
8. Dark Signin
Dark UI design is not the norm on the web. But when it’s done right I personally find dark colors to be much more enticing.
Have a look at this dark login form created by Andreas Storm. It uses bright lime green colors for the login button and the custom radio button.
It’s perhaps one of the most aesthetically pleasing forms in this entire list without too many blinding features.

I highly recommend testing this out for any dark website. It’ll work great as a custom login page or even as a form embedded onto your site.
9. Login w/ Register Modal
Simple Login Form In Html With Css Code Free Download Windows 7
You see plenty of login+register modal windows nowadays all powered by JavaScript. And this one by Andy Tran is merely one more example of a nice design mixed with a great user experience.
The page background itself is clean, and the form fields are large enough to quickly grab attention. But if you click the small blue sidebar to the right, you’ll see a registration window flies into view.
This appears on top of the login form so it works just like a typical modal window. Pretty cool effect!
Simple Login Form In Html With Css Code Free Download 32 Bit
It does require a bit of jQuery but in total this works on 25 lines of JS. That’s impressive considering the incredible usability of this form.
10. Minimalist Login
Super light and super basic is the best way to describe this easygoing form developed by Marcello Africano.
It’s a real basic page, and the form itself is also minimalist enough to blend into any layout. The pen only uses HTML and CSS so you can get this working sans-JavaScript if you’d like to avoid flashy effects.